以前の記事からものすごく間があいたが、こういうことに使った。
我が家にはPhilipsのhueというリモートで電灯をコントロールできるものがある。(製品紹介はここ)
これはインターネット越しにスマホでオンオフもできるので、防犯上もとてもよい。
そして、ユーザーが開発する余地を残してくれている。(デベロッパーへのリンクはここ:英語)
家の中で肌身離さずスマホを持って歩いている人はいいのだが、我が家はほとんどの人がカバンに入れっぱなしだったりする。
Philips Hue用のスイッチ
そこでスイッチの横にHueのスイッチを取り付けておくことにした。
ひとつは製品を購入した。Philips Hue Dimmerスイッチ。Amazonで2800円くらいする。
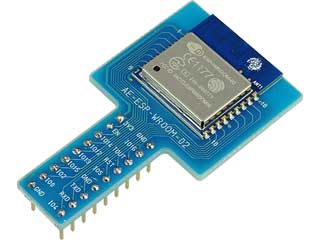
なのでもうひとつは自作することにした。そのために使うデバイスがこのESP-WROOM-02である。
この関係でとっても有名な記事がこちらにある。
本当に素晴らしい記事なのだが、この記事を読んでもマネできない人は多い気がする。
というのもこの中で記載いただいているソースコードに以下の情報を埋め込まなければならない。
- 無線LANのアクセスポイント名とパスワード
- Hueブリッジ(コントローラー)のアドレス
- HueブリッジへのユーザーIDの登録
- コントロールしたい装置のID
- Arduino開発環境へのArduinoJsonのインクルード
すばらしい記事なので、ここで上記の1以外(これは誰でもわかるだろうし、わからないと残りを読んでもムリ)の補足を書いていく。
Hueブリッジのアドレス
それはこのリンクをクリックすると出る。https://www.meethue.com/api/nupnp
HueブリッジへのユーザーIDの登録
この初心者向けページ(英語)のStep3からに相当するが、
http://ブリッジのアドレス/debug/cliip.html (例:http://192.168.1.10/debug/clip.html)とし、デバッグツールを呼び出す。
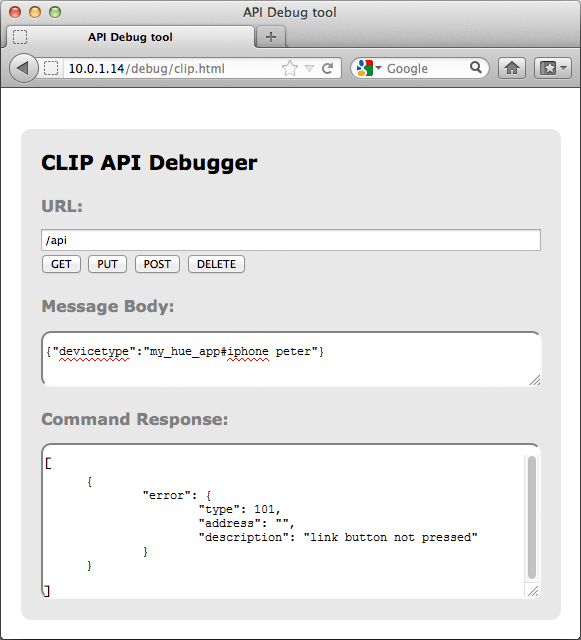
次に下図を参考に、新しいユーザーIDでのアクセスを試みる。
ここでユーザー名とは”my_hue_app#iphone pter”である。適当に”my_hue_app#yamada”なんてのではいかがだろうか?
Message Bodyに入力して「GET」ボタンを押すとCommand Responseに上図と似た答えが帰ってくる。
ここですかさず、ブリッジの中央のあのボタンを押しにいく。”link button not pressed(リンクボタンが推されてない)”ってこのことだ。
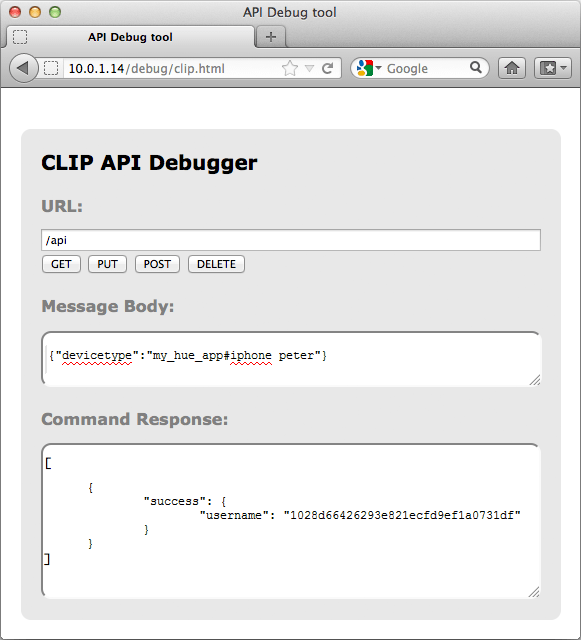
押したら、また「GET」ボタンを押す。すると、
!1028….という長い文字列が帰ってくる。
これがプログラムの中でいう”hueのユーザーネーム”である。
Hueブリッジ(コントローラー)のアドレス
これは上記のツールでURLに次のように入れる。
/api/hueのユーザーネーム/lights
すると電灯のリストが出てくるから、過去の経験からIDを特定する。
以降の話しでは仮に2とする。これでプログラムの変更は次のところ
83行目JsonObject& num_2 = root[“2”]; // “13”は各自の制御したいhueのIDに置き換え
84行目if (!num_2.success()) {
89行目 JsonObject& state = num_2[“state”];
100行目 clientPut.print(“PUT 110/api/hueのユーザーネーム/2/state HTTP/1.1\r\n”);
ArduinoJSON
以上。
なお、ソースコードを作成された「MUDAなことをしよう」さんは、ONで少し照明を落としておられます。
実験のためでしょう。11行目をstring ON = “{¥”on¥”: true]”;とすれば単なるオンになります。
注意
USBからFTDIボードで3.3Vを供給して書き込むのですが、そのまま動作実験をしていてボードの電源を飛ばしてしまいました。かなりの電流が流れるのでテストはちゃんとした電源から取りましょう。orz
あとはこれを箱に入れて完成だ。
こんな感じになりました。
単4電池3本から効率のいいレギュレーターで3.3V1Aを取り出しています。
スイッチを押している間にブート、DNSコネクション、Hueとの会話までをやるので決して早くないです。3,4秒押し続けている必要があります。
まぁ、処理が終わったら穴からLEDの点滅が見えるのでいいんですけど。
スイッチ押していない間は消費電力ゼロは魅力です。