Ruby On Rails Tutorialをやっと終わった。
時間がかかった理由はコードをすべて手入力していたから。
新しい言語を覚える時にはサンプルのコードを打ち込む「写経」とか呼ばれる段階が必要なので、故意に手入力してみた。
タイポ(入力ミス)は当然発生し、信じられんようなエラー表示となることを体感しつつの勉強であった。
相当な学習コストを払ったから、もう勉強したくない、はダメです。
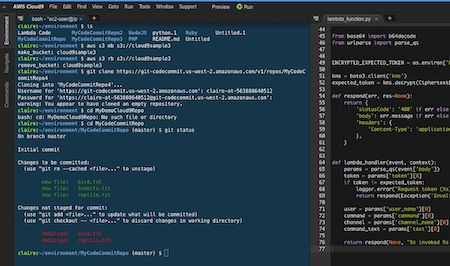
もうひとつ私が気になっている分野があって「サーバーレスプログラミング」
平たく言えば「あちこちにあるウェブサービスを使って目的のシステムを作ってしまう」
たとえばAmazonのサービスを全部使えば、手元のパソコンにはなにもデータがなくても可能です。
Ruby On Rails Tutorialでも推奨されているAmazon C9なんか使えばできます。
さて、クラウドサービス全盛ですが、もう一方でサービスをプログラムから使うAPI(Application Programming Interface)の提供も盛んです。
最近、商談でもLINEが使われていますが、LINEもDevelopperサイトをもっていてAPIを公開しています。
効率的なシステムを作るのであれば、APIの利用は検討しなくてはなりません。
ウェブアプリケーションの世界は進歩が激しく、いろんな技術の統合で成り立っています。
横目でその変化を見てきた私でも作るとなると、簡単ではありません。
ましてや新人は大変だろうな、とお察しします。
それは永続的な技術はあまり期待できないことを意味しています。
たとえばLINEがいつまで栄えるかはわかりません。
でも、今、旬ならば使うということです。