ひっさしぶりにAjaxのコードを書こうとあれこれみていて、また知らなかったことが出てきた。
fetch
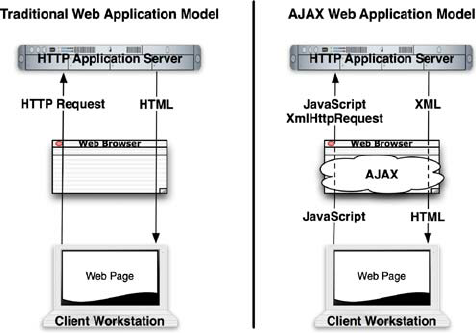
新しいHttpリクエストをあげるJavascriptの命令。
イマドキらしくpromiseを継承しているから、コールバック関数じゃなくthenで待つ。
先日書いたように、非同期通信をjavascriptでやるにはpromiseの理解が必須となってます。
で、ここからが本論。
ネットでxmlhttprequestを話題にしている人の90%くらいはjqueryのAjaxを使って理解できたことにしている。
xmlhttprequestで書いて理解しているわけじゃない。
だからJQueryのAjaxの中身が実はfetchに代わっていても意味はわからないまま使い続けるだろう。
それが私みたいにwebアプリをいつも書いているわけじゃない人間ならいいけど、仕事で毎日のようにwebアプリを書いている人間だったらみっともないことになるよね、と思う。
さて使い方サンプル。hiddenパラメーターにメアドをセットしてある。ボタン押したらfetchでサーバーに飛ばして結果をテキストで受け取って、innnerHTMLで表示するだけ。エコーバックみたいなもの。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Async Test</title>
</head>
<body>
<p>Hello World</p>
<form name="fm">
<input type="hidden" name="mail" value="hogehoge@gmail.com">
<input type="button" name="submit" value="警告" onClick="asyncDo();" />
</form>
<div id="result"></div>
<script>
function asyncDo(mail){
var mail = document.fm.mail.value;
fetch('http://localhost/async.php?name='+mail)
.then(response => {
return response.text();
})
.then(mail => {
document.getElementById("result").innerHTML = mail;
});
};
</script>
</body>
</html>
サーバーのPHP側ももらったデータをprint文で返すだけ。
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST"){
$name = isset($_POST["name"]) ? $_POST["name"] : "unknown";
}else{
$name = isset($_GET["name"]) ? $_GET["name"] : "unknown" ;
}
print($name);
今回のサンプルはブラウザーからリクエストがあがったらサーバー側でお仕事してもらって結果のみを返すものだから、ワタシ的にはこれでプロトタイピング終了。
fetchってすごい便利じゃないですか?