今、Webアプリを開発するためにはレンタルサーバーの環境がnginx, php, mysqlが多い。それを考慮してMac上で開発環境を作るためには、VMのU…
- ホーム
- ブラウザーアプリ
ブラウザーアプリ
ITで遊ぶ

ブラウザーとシリアル通信
大きく誤解を招く(少なくとも私は誤解した)ものにJavascriptのSerialとWebUSBがあります。これらふたつは別物です。WebUSBはとっく…

ついに思ったとおりの海底地図が作れた
海底を撮影した写真をGPSデータをもとに地図に貼り付ける。これ単純なようで、私が一年がかりで作っている間いろいろ調べても世界で類似した例を見つけることが…

ChatGPTとプログラミング
ChatGPTを使ってJavascriptのプログラムを書いてみた。はっきりいって、ヘボプログラマーの私の10倍以上、効率のよさを感じる。無料分…

javascriptでfetchを使う時に考えたほうがいいこと
ほぼ一日、無駄にしました。Javascriptでサーバー側のファイルを読むこむ時、「fetchでできる」とうれしそうに書いている例が何百とある。…

なんでもスマホへ
最近、別サイトのリノベーションをやっているのですが、なかなか進みません。理由はかつてはハードウェアでしかできなかったことが、身近にあるスマホでできるよう…

Reactのお勉強方法
技術の廃り流行りReactとはJavascriptのフレームワークです。「ああ、勉強しなきゃ」と思った理由は、若干説明が必要です。公開していたソ…

Google Map APIでとりあえずマーカーを立てる
詳細はページのJavascriptAPIキーはこのサイト経由でしか動かない制限をつけました。画面のリサイズに対応(イベントリスナーをセット)…

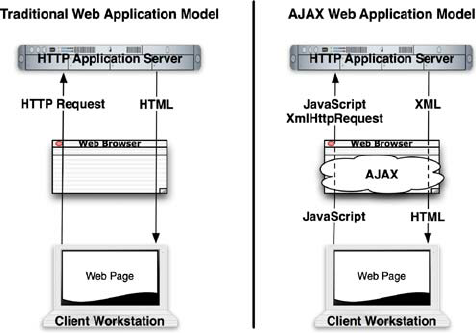
XMLhttpRequest -> fetch
ひっさしぶりにAjaxのコードを書こうとあれこれみていて、また知らなかったことが出てきた。fetch新しいHttpリクエストをあげるJavasc…

micro:bit + BLE + ChromeブラウザーそしてPromise
micro:bitをBLE(Bluetooth Low Energy)を使ってブラウザーから操作するという、とても大事な技術の研究。技術の社会的意義mi…

企業はまだIEを使うのだろうか?と、ChromeのOS化
いまどきのブラウザーというと、Google Chromeのような気がする。 しかし、おもしろいことにChromeで使われているレンダリングエンジンのWebKit…

モバイルファースト2
さらに開発の仕方が大きく代わることに言及しておきたい。 現在、システム構築をしていてウェブ側の構築ってどうやっているだろうか? PHPでサーバー側を開発してVi…

JQM テンプレートhtml
<!DOCTYPE html><html><head><meta charset=utf-8><t…

JavaScriptでグラフィック(3)
基本原理を理解したところで、本当に書くためにはグラフィックパッケージがないと辛すぎる。で、dojo.gfxっていう有名なパッケージがある。jqueryも有名だけ…

JavaScriptでオブジェクト指向をするには
まず、ツール。javascript開発、必須のツール。FireBugここからゲット。対話式にJavaScriptがテストできる。以下は、参考サイトの勉強メモ…

JavaScriptグラフィック(2)
そもそもCanvasオブジェクトのプロパティがさっぱりわからなかったけど、ここに救世主がいた。一番困ったのが、マウスイベントであがってくるX、Y座標はスクリ…

JavaScriptグラフィック(1)
Safari, FireFoxはオッケー。IEは未対応。Google Code の ExplorerCanvas というプロジェクトで、 IE6 で canva…