SLIMフレームワークを試してくて、UTM(仮想計算機ソフト)上にARM用ubuntu-server 22.04を入れ環境設定するまで。
とにかくSLIMは動かない。ほとんどの人はうまくいってないんじゃないかな?
SLIMの本家のサイトを見ても、インストールしたという経験談を日本、海外の例を真似ても動かない。
apache2を一度、インストールしても動かない。Lighttpd, nginxなどをインストールしなおしても動かない。
私はこの本を買っていて、そのとおりにやったので動きはじめだしました。
この本なかったら諦めて、Codeigniterに戻りましたね。
それでも、この本はWindowsかMac上でwebサーバー、PHP, MySQLをインストールすることしか書いておりません。
まぁ、結果的に環境構築はこんな感じ。
apache2のインストール
sudo apt install apache2自動的に立ち上がるようになるけれども、ドキュメントルートやら変更する必要があります。
/etc/apache2にapache2.confがあり、そこにある<directory />のAllowoverrideのNoneをAllに、Require allのNoneをAllにします。
セキュリティガバガバですが、自分のパソコンの仮想計算機上のシステムです。
外部からの侵入とか考える必要ないと思ってます。
というより開発中に自分が設定したセキュリティでわけわからなくなるなんていうハメに陥りたくない。
rewriteプラグインが動かないとかねー。
mods-enabledフォルダ内を見ると動かすプラグインが並んでいます。enabledは使用可能にしているもので,availableからのシンボリックリンクです。頭いい、というか当たり前か。ハハハ
たぶん、Rewirteエンジンがないはずです。
ln -s ../mods-available/rewrite.loadとシンボリックリンクを作ります。二番目の引数を書かないと、同じ名前rewrite.loadでリンクが作られるそうです。(知らなかった)
次にsites-enabledフォルダーを開きます。
たぶん000-default.confがあるはずです。
sudo nano 000*
などで編集します。
DocumentRootを自分のフォルダーにしました。
どこにするかは好みがあるでしょうが、vscodeでプログラムを書くならば、~ でアクセスできるフォルダーがラクだと思います。
開発なんだからsudoすらいらんのやが。
MySQLのインストール
sudo apt install mysql-serverインストールが終わったら
sudo mysqlで立ち上げます。
次に
mysql -u root -pでログインします。
(最初はパスワードはありません。)
ALTER USER 'root'@'localhost' IDENTIFIED WITH authentication_plugin BY 'パスワード';でパスワードを設定します。これはノーパスだとWebアプリ作る時にめんどくさかったりするので避けられません。
PHPのインストール
sudo apt install php libapache2-mod-php php-mysqlphpinfo.php をドキュメントルートに作ります。
<?php
phpinfo();ブラウザーからアクセスして、これでPHPInfoが出ればOK
403 forbiddenが出た時は、ドキュメントのある各フォルダーのアクセス権限と.htaccessのアクセス権限を調べてください。
次にphp.iniを編集します。場所は上のphpinfoに出ています。
iniの中で
display_errors = Onにします。
これやっとかないと、phpのエラーのたびにapache2のエラーログ見なきゃいけません。
最後です。
composerのインストール
composerの存在意義は、インストールがしやすいことと、
require_once(("vender/autoload.php");で、持ち込んだライブラリーが自動的に読み込まれることです。
SLIMはこのvenderフォルダーを使いまわします。
インストールについて、
まず、
sudo apt install curl php-cli php-mbstring zip unzip php8.1-zip(php8.1-zipは導入したphpと同じバージョンであるから8.1です。)
curl -sS https://getcomposer.org/installer | phpこれでcomposer.pharがインストールされるので、
sudo mv composer.phar /usr/local/bin/composer
sudo chmod +x /usr/local/bin/composer
source ~/.bashrc確認のため
composerと入力していろいろ出てくることを確認しましょう。
composerがcomposer.jsonがない、と騒ぐ場合、
export COMPOSER_HOME="$HOME/.config/composer";SLIMの使い方
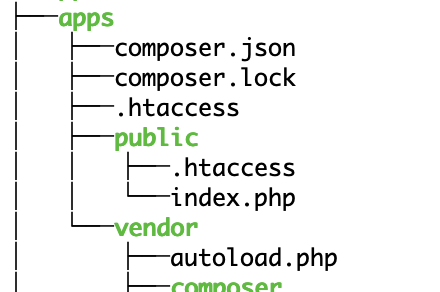
先に紹介した本に載っていて、世の中にない情報のひとつが「ファイルの構造」
これが正しいです。(自分のbash画面のtreeコマンドの一部)
これが明記されているのを、この本で初めて見ました。
index.htmlの位置はpublic内です。
すると、ふたつの.htaccessの内容が気になりますよね。
(この情報もあってSLIM使うにはapache2じゃないとシンドイです。)
上記、app直下の.htaccessの内容。
RewriteEngine on
RewriteRule ^$ public/ [L]
RewriteRule (.*) public/$1 [L]publicフォルダーにindex.phpと一緒に置く.htaccessの内容。
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ index.php [QSA,L]さらにindex.phpで”Hello World”だす中身。
<?php use Psr\Http\Message\ResponseInterface as Response; use Psr\Http\Message\ServerRequestInterface as Request; use Slim\Factory\AppFactory; require_once($_SERVER["DOCUMENT_ROOT"].'/apps/vendor/autoload.php'); $app = AppFactory::create(); // add error middleware $app->addErrorMiddleware(true, true, true); $app->get('/apps/public/hello', function (Request $request, Response $response, array $args): Response{ print("Hello, World!"); return $response; }); $app->run();
おいおい、SLIMのサイトにあるindex.phpと大分、違うやんけ。
やっとSLIMの入り口にたどり着きました。長かった!
Codeigniter4の場合
パッケージ入れる前に前提のphp-unit, ext-domなどエラーで出てくるパッケージをきちんと入れないといけません。