(今日は、人に言えないとある理由で、仕事をまったくしなかった。そのためか、いくつも考えているうちで難しいことのひとつを文章にする気になった。)
長年、IT事業に携わっていると、どんどん「デザイン」というものがはいってくる。
「デザインシンキング」なんて典型的だ。
知らない人やなんだろう?と思っている人に説明するのは簡単で、「使っている人がどう感じているか,からスタートしよう」ということ。
別にポストイットでブレーンストーミング(ブレストって略す人がよくいるけど、English Speakerには普通通じない。英語で略される時って頭文字で縮めることしかないっていう法則に気づいてほしい)することや、プロトタイプをやればいいということじゃない。
人が好きで人への洞察がなければ、そのデザインシンキングプロジェクトは失敗するだろう。
もともとなにかが作られていて、それがうまく人に使われていない(目的を達成できていない)からデザインから考える、デザインシンキングなんだよ。
え?俺の知っているデザインシンキングは違う?うんうん、俺が勤めている某外資系のERPの会社でも若干デフォルメされたデザインシンキングが流行っていて、ちょっと宗教みたいで気持ち悪い。
IDEOのCEOのティム・ブラウンが書いた「デザインシンキング」を腰据えて読めばそうなると思うよ?
もともと、デザインとはそういうもので人へのわかりやすさ、を目指すものだ。
CSSだ、Javascriptだ、からデザインを考えるのはどうなんだろうか?
いろんなイメージがカルーセルでくるくる回ったり、パララックスで背景の動く量が違って、スゴイ!って単なる流行だと思う。
ウェブデザインの流行で大きかったのはモバイル・ファースト、レスポンシブルでしょうね。
見るデバイスが、スマホ、タブレット、PC、時々テレビ、という状況でわかりやすく見せる量をコントロールするということは大事な革命だったと思う。
もうひとつは、ウェブってさんざん試行錯誤されたけど、スクリーンのX軸Y軸からなるレクタングル(長方形)の集積っていう考え方がもっともフィットしているってこと。
ウェブのフレームワークってたくさんあると思うけど、Twitterが提唱したBootstrapとか、某ERPの会社が買収してウェブのインターフェースを一任しているFioriとか、この間勉強したPythonのTKinterなどは、すべてたくさんのレクタングルをお客に見せることで目的を達成している。(だから、背後は必ずグリッドの考え方をするのではないか。)
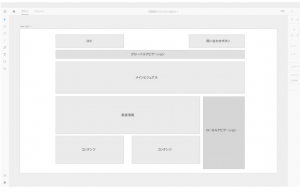
そうすると、デザイナーがしばしば使っているワイヤーフレームが理にかなっていることになる。
こんな感じ
四角を書いて、画面を決めていく。
(しかし、爺いはワイヤーフレームというと、こういうのが頭に浮かぶのだよ。)
まったく。。。
とはいえ、イマドキのウェブデザインを語るならば
「どのように四角を並べるか」
が最優先テーマということになる。
というエンジニアのもわーんとしたデザインの考え方をスッキリさせてくれた本がこちら。
ともすれば私達は自分のウェブサイトを作る時のデザインって、wordpress 2020 とか、2019 とか、Cocoon (
このサイトでも使わせてもらっています)がいいとか、そんなテーマに自分をあわせてばかりいないだろうか?
この本は「それ、違うよね」と言ってくれている。
最初にワイヤーフレームを書いてみて、コンセプトにあうものを選ぶべきだろ
いやぁ、めちゃ反省した。
コンセプトに合うものを集めるべきで、パーツを「いい」「悪い」で選んでいてもロクな結果になるわけがない。
この本、考え方じゃなく、どう達成するべきかについてもいろいろ書いてくれているので、デザインをどうすればいいのか?という疑問をもっている人には救世主だと思う。
実際、俺が救われた。
もともと、この本が言っているようなことっていろんな本には断片的に出ている。
しかし、「ありものを集める」と考えた時に、基本設計図がなくてお前はなにを集めているのか?
よく考えたいことだ。